RCS Nachricht
Diese Dokumentation bietet einen Überblick über die Nachrichten- und Aktionstypen, die von unserer Messaging-API unterstützt werden. Jeder Typ wird mit einer Beschreibung und einem JSON-Beispiel dargestellt, um die Integration und Nutzung zu erleichtern.
Diese umfassende Beschreibung und die JSON-Beispiele bieten einen tiefen Einblick in die Möglichkeiten der RCS API. Durch die Verwendung dieser verschiedenen Nachrichten- und Aktionstypen können Entwickler eine reichhaltige und interaktive Benutzererfahrung schaffen, die die Kommunikation zwischen Unternehmen und Kunden verbessert.
Aufbau der Nachricht
Grundsätzlich kann jede Nachricht aus genau einem Inhaltstyp (text, carousel, richcard oder file) bestehen und optional dazu vorgeschlagenen Antworten enthalten.
Eigenschaften
- Name
suggestions- Type
- array
- Optional
- Optional
- Description
Eine Liste von Antwortvorschlägen und Aktionsvorschlägen, die als Liste unterhalb der letzten Agentennachricht angezeigt wird. Maximal 11 Vorschläge.
- Name
text- Type
- string Union
- Description
Eine einfache Textnachricht. Macht hier nur Sinn in Verbindung mit vorgeschlagenen Antworten, da Sie ansonsten den Text einfach direkt als einfachen String an unsere API senden können.
- objectUnion
carouselEin Karussell ist eine Sammlung mehrerer Richcards.- Name
width- Type
- enum
- Description
Größe des Karussells. Kann entweder
SMALLoderMEDIUMsein.
- Name
richcards- Type
- enum
- Description
Eine Liste von Richcards.
- Name
richcard- Type
- object Union
- Description
Eine Richcard ist um Rich Content erweiterte Nachricht. Sie kann Text, Videos, einen Standort und vieles mehr enthalten. Es sind außerdem Buttons möglich, mit denen der Empfänger direkt interagieren kann, zum Beispiel um eine Reservierung zu bestätigen oder einen Kauf zu tätigen.
- Name
file- Type
- object Union
- Description
Senden Sie eine Datei, wie zum Beispiel ein Bild, eine Audiodatei oder ein Dokument, an den Empfänger.
{
"suggestions": [
// ...
],
// Es kann nur der folgenden Eigenschaften angegeben werden
// Entweder...
"text": "Ihr Code lautet 1234",
// ...oder...
"carousel": {
"width": "SMALL",
"richcards": [
{
// richcard Objekt...
},
// ...
]
},
// ...oder...
"richcard": {
"orientation": "horizontal",
"thumbnailImageAlignment": "right",
// ...
},
// ...oder...
"file": {
"fileUrl": "https://acme.inc/images/image.png",
"thumbnailUrl": "https://acme.inc/images/thumbnail.png",
"forceRefresh": false
}
}
Richcard
- Name
title- Type
- string
- Description
Titel der Richcard
- Name
description- Type
- string
- Description
Beschreibung der Richcard
- Name
orientation- Type
- enum
- Optional
- Optional
- Description
Diese Eigenschaft ist nur beim Versand einzelner Richcards anzugeben. Kann entweder
horizontaloderverticalenthalten.
- Name
thumbnailImageAlignment- Type
- enum
- Optional
- Optional
- Description
Diese Eigenschaft ist nur beim Versand einzelner Richcards im horizontalen Layout anzugeben. Kann entweder
leftoderrightenthalten.
- Name
file- Type
- object
- Optional
- Optional
- Description
Ein Dateiobjekt.
- Name
suggestions- Type
- array
- Optional
- Optional
- Description
Eine Liste von Antwortvorschlägen und Aktionsvorschlägen, die in der jeweiligen Karte angezeigt wird. Maximal 4 Vorschläge.
{
"title": "Titel der Richcard",
"description": "Beschreibung der Richcard",
"orientation": "horizontal",
"thumbnailImageAlignment": "left",
"file": {
// Dateiobjekt
// ...
},
"suggestions": [
// Liste vorgeschlagener Antworten
]
}
Datei senden
Unsere API speichert Dateien und Thumbnails automatisch zwischen. Wenn Sie unsere API veranlassen möchten, das Bild erneut zu laden, ändern Sie sie diese einfach leicht. Sie könnten einen Abfrageparameter wie ?timestamp=12345 oder einen Hashtag hinzufügen.
Die erlaubten Mimetypen sind: image/jpeg, image/jpg, image/gif, image/png, video/h263, video/m4v, video/mp4, video/mpeg, video/mpeg4, video/webm
Wenn die Datei nicht Teil einer Richcard ist, sondern im Wurzelelement angegeben wird, ist zusätzlich der Mimetyp application/pdf erlaubt.
Eigenschaften
- Name
height- Type
- enum
- Optional
- Optional
- Description
Nur bei Verwendung in einer Richcard im vertikalen Layout anzugeben. Kann entweder
short,mediumodertallsein.
- Name
fileUrl- Type
- string Union
- Description
Öffentlich erreichbare URL der Datei. Die RBM-Plattform bestimmt den MIME-Typ der Datei aus dem HTTP Header
Content-Type, wenn die Datei abgerufen wird. Empfohlene maximale Dateigröße von 100 MB.
- Name
fileContents- Type
- string Union
- Description
Inhalt der Datei als base64 kodiert.
- Name
thumbnailUrl- Type
- string
- Optional
- Optional Union
- Description
Nur für Bild- und Videodateien. URL des Vorschaubildes. Maximale Größe 100 kB.
- Name
thumbnailContents- Type
- string
- Optional
- Optional Union
- Description
Nur für Bild- und Videodateien. base64-kodierter Inhalt des Vorschaubildes. Maximale Größe 100 kB.
Wenn Sie kein Vorschaubild für die Miniaturansicht angeben, wird eine leere Platzhalter-Miniaturansicht angezeigt, bis das Gerät des Benutzers die Datei herunterlädt. Je nach Einstellung des Benutzers wird die Datei möglicherweise nicht automatisch heruntergeladen, sondern der Benutzer muss auf eine Schaltfläche zum Herunterladen tippen.
{
"height": "medium",
"fileUrl": "https://example.com/bild.jpg",
"thumbnailUrl": "https://example.com/thumbnail.jpg"
}
Antworten und Aktionen
Die Vorschläge werden nur angezeigt, wenn die zugehörige Agentennachricht die jüngste Nachricht innerhalb der Konversation ist (einschließlich Agentennachrichten und Benutzernachrichten). Der Benutzer kann auf eine vorgeschlagene Antwort tippen, um die Textantwort an den Agenten zurückzusenden, oder auf eine vorgeschlagene Aktion, um eine eigene Aktion auf dem Gerät zu starten.
Eigenschaften
- Name
type- Type
- enum
- Description
Der Typ der vorgeschlagenen Antwort bzw. Aktion. Kann einen der folgenden Werte haben:
replydialviewLocationcreateCalendarEventopenUrlshareLocation
- Name
text- Type
- string
- Description
Anzuzeigender Text des Buttons.
- Name
postbackData- Type
- string
- Description
Daten, die zurückgegeben werden, wenn eine Aktion ausgelöst wird.
- Name
phoneNumber- Type
- string
- Optional
- Optional
- Description
Nur für den Typ
dial. Die Rufnummer, die angerufen werden soll.
- objectOptional
locationNur fürviewLocation. Beinhaltet die Daten des Standorts.- Name
latitude- Type
- string
- Description
latitude
- Name
longitude- Type
- string
- Description
longitude
- Name
label- Type
- string
- Description
label
- objectOptional
calendarEventNur fürcreateCalendarEvent. Beinhaltet die Daten des Termins.- Name
startTime- Type
- timestamp
- Description
Der Startzeitpunkt des Termins. Akzeptiert werden gängige Formate wie
19.06.2024 17:23oder2024-06-19 17:23.
- Name
endTime- Type
- timestamp
- Description
Der Endzeitpunkt des Termins. Akzeptiert werden gängige Formate wie
19.06.2024 17:23oder2024-06-19 17:23.
- Name
title- Type
- string
- Description
Der Titel des Kalendereintrags.
- Name
description- Type
- string
- Description
Die Beschreibung des Kalendereintrags.
- Name
url- Type
- string
- Optional
- Optional
- Description
Nur für den Typ
openUrl. Die URL, die geöffnet werden soll.
- Name
webviewMode- Type
- string
- Optional
- Optional
- Description
Nur für den Typ
openUrl. Kann entwedertall,halfoderfullsein.fullöffnet die URL die Webansicht in voller Bildschirmgröße, beihalfnimmt die Webansicht die Hälfte des Bildschirms ein und beitallnimmt sie zwei Viertel des Bildschirms ein.
webviewMode-Eigenschaft wird derzeit nicht von allen Geräten unterstützt. Wenn sie nicht unterstützt wird, wird die URL in einem externen Browser geöffnet.[
// Vorgeschlagene Antwort
{
"type": "reply",
"text": "Ja",
"postbackData": "clicked_yes"
},
// Vorgeschlagener Anruf
{
"type": "dial",
"text": "Anrufen",
"postbackData": "clicked_call_button",
"phoneNumber": "49176123456789"
},
// Standort ansehen
{
"type": "viewLocation",
"text": "Standort anzeigen",
"postbackData": "clicked_view_location_button",
"location": {
"latitude": 54.3233,
"longitude": 10.1228,
"label": "Kiel"
}
},
// Kalenderereignis erstellen
{
"type": "createCalendarEvent",
"text": "Termin erstellen",
"postbackData": "clicked_call_button",
"calendarEvent": {
"startTime": "",
"endTime": "",
"title": "Ein wichtiger Termin",
"description": "Wir freuen uns auf Ihren Besuch."
}
},
// URL öffnen
{
"type": "openUrl",
"text": "Öffnen",
"postbackData": "clicked_url_button",
"url": "https://www.example.com"
},
// Standort teilen
{
"type": "shareLocation",
"text": "Standort teilen",
"postbackData": "clicked_share_location_button"
}
]
Beispiele
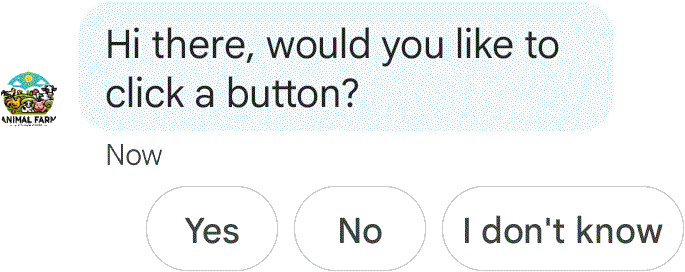
Textnachricht mit vorgeschlagenen Antworten
Sendet eine einfache Textnachricht mit drei vorgeschlagenen Antworten an den Empfänger. Textnachrichten sind die
grundlegendsten Nachrichtentypen, die für die direkte Kommunikation von Informationen, Fragen oder Anweisungen
verwendet werden können. Sie erhalten im Webhook den Wert von postbackData der gewählten Antwort.

{
"text": "Hi there, would you like to click a button?",
"suggestions": [
{
"type": "reply",
"text": "Yes",
"postbackData": "clicked_yes"
},
{
"type": "reply",
"text": "No",
"postbackData": "clicked_no"
},
{
"type": "reply",
"text": "I don't know",
"postbackData": "clicked_dont_know"
}
]
}
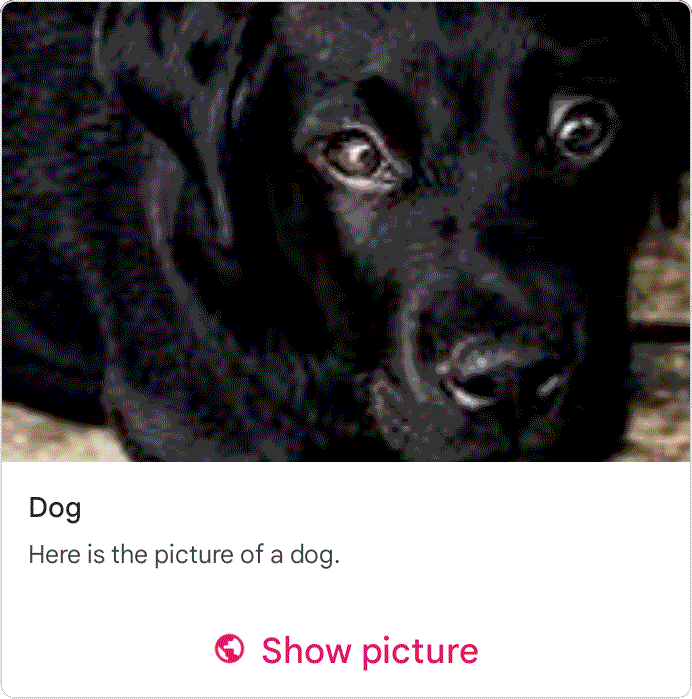
Einfache Richcard mit einem Bild
Dieses Beispiel sendet ein Bild mit der vorgeschlagenen Aktion, das Bild im Browser anzuzeigen. Bitte beachten
Sie, dass die suggestions hier in der Richcard anstatt auf der Hauptebene sind. Wären diese auf der
Hauptebene, würde die RCS Nachricht als zwei Nachrichten zählen und entsprechend teurer sein.

{
"richcard": {
"title": "Dog",
"description": "Here is the picture of a dog.",
"orientation": "vertical",
"file": {
"height": "tall",
"fileUrl": "https://picsum.photos/id/237/200/300",
"thumbnailUrl": "https://picsum.photos/id/237/50"
},
"suggestions": [
{
"type": "openUrl",
"text": "Show picture",
"postbackData": "clicked_url",
"url": "https://picsum.photos/id/237/800"
}
]
}
}
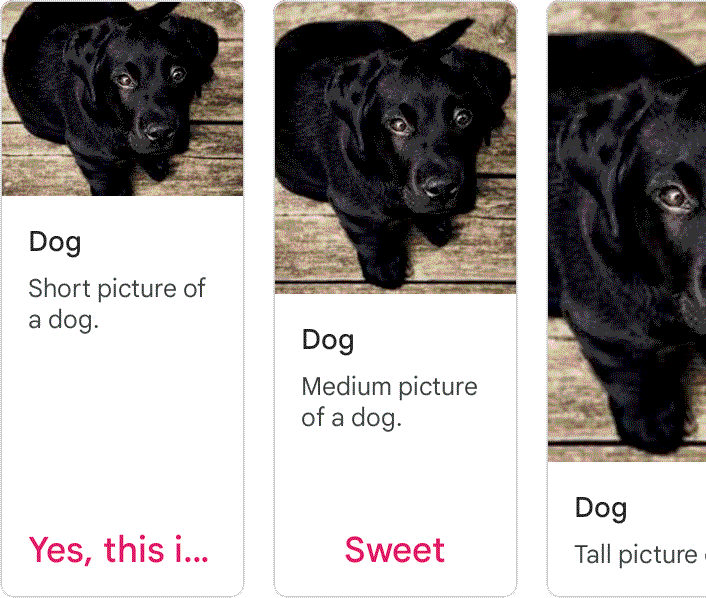
Ein vertikales Karussell
Dieses Beispiel zeigt ein Karussell aus drei einzelnen, schmalen Karten im horizontalen Layout mit jeweils unterschiedlichen Höhen.
Jeder der drei Karten hat eine vorgeschlagene Aktion. Aus Platzgründen wird bei der ersten Karte der Text der vorgeschlagenen Antwort nicht vollständig und bei der letzten Karte die vorgeschlagene Aktion nicht angezeigt.

{
"carousel":
{
"width": "SMALL",
"richcards": [
{
"title": "Dog",
"description": "Short picture of a dog.",
"file":
{
"height": "short",
"fileUrl": "https://picsum.photos/id/237/300",
"thumbnailUrl": "https://picsum.photos/id/237/50"
},
"suggestions": [
{
"type": "reply",
"text": "Yes, this is a dog.",
"postbackData": "yes_this_is_a_dog_clicked"
}
]
},
{
"title": "Dog",
"description": "Medium picture of a dog.",
"file":
{
"height": "medium",
"fileUrl": "https://picsum.photos/id/237/300",
"thumbnailUrl": "https://picsum.photos/id/237/50"
},
"suggestions": [
{
"type": "reply",
"text": "Sweet",
"postbackData": "sweet_dog_clicked"
}
]
},
{
"title": "Dog",
"description": "Tall picture of a dog.",
"file":
{
"height": "tall",
"fileUrl": "https://picsum.photos/id/237/300",
"thumbnailUrl": "https://picsum.photos/id/237/50"
},
"suggestions": [
{
"type": "reply",
"text": "Yes",
"postbackData": "yes_clicked"
}
]
}
]
}
}